Agendalo.io - Migración a SSR
Migración de la plataforma frontend a renderizado del lado del servidor (SSR) para mejorar el SEO y la posición de la plataforma.

Descripción del Proyecto
De julio a mayo de 2021, fui responsable de la migración del frontend de la plataforma. Transformé una aplicación de una sola página (SPA) en una aplicación con renderizado del lado del servidor (SSR) usando Node, mejorando el SEO para los usuarios y la posición de la plataforma en un 100%. Implementé pruebas unitarias para los nuevos componentes de la interfaz y pruebas de extremo a extremo (E2E) para los flujos actuales, reduciendo la tasa de errores.
Tecnologías Utilizadas
Nuxt
Typescript
Javascript
Objetivos del Proyecto
Migración de la arquitectura
Migrar la aplicación de una sola página (SPA) a una aplicación con renderizado del lado del servidor (SSR) para mejorar el SEO y la posición de la plataforma.
Optimización del Rendimiento
Mejorar la eficiencia y el tiempo de carga de la aplicación para proporcionar una experiencia de usuario más fluida y rápida.
Prevención de Errores en Migraciones
Asegurar una transición sin problemas a la nueva arquitectura mediante pruebas exhaustivas y controles de calidad.
Funcionalidades Principales
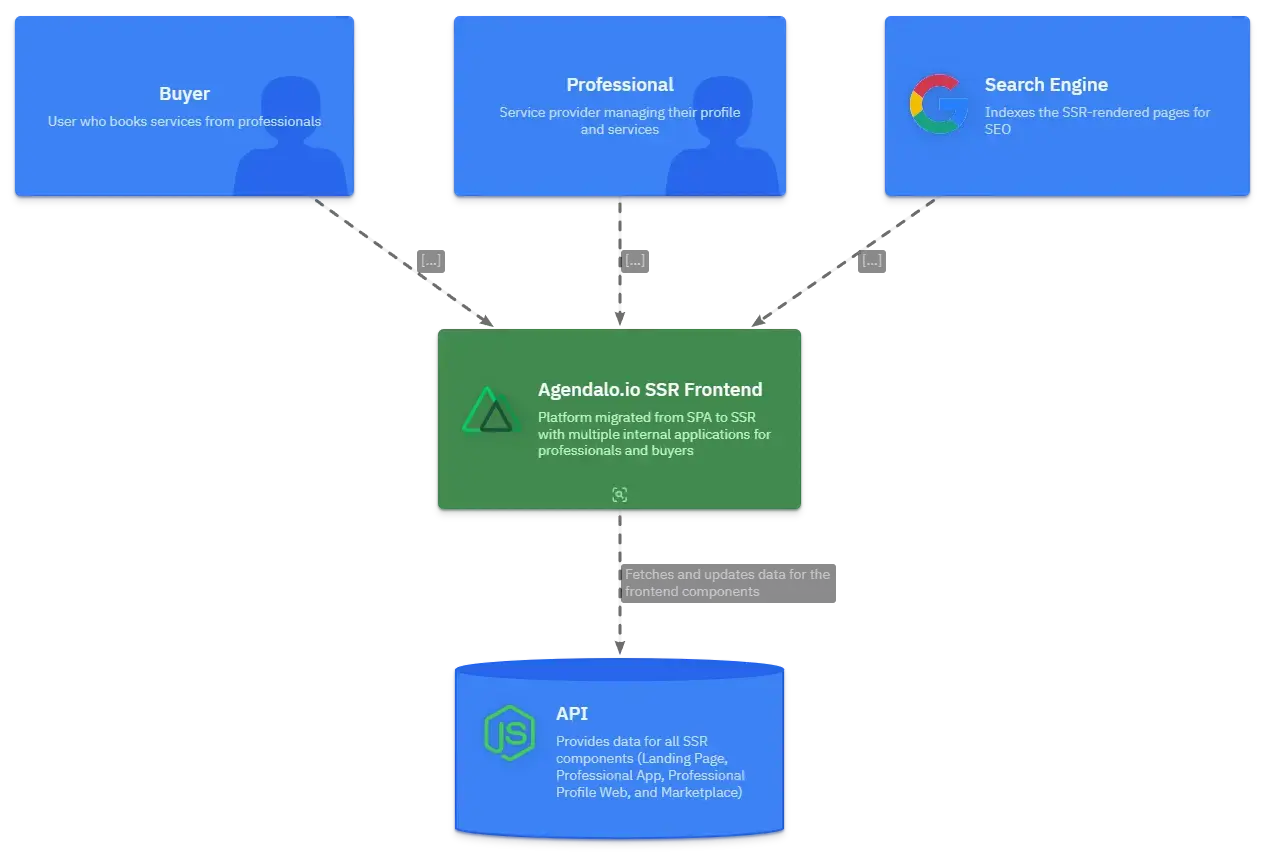
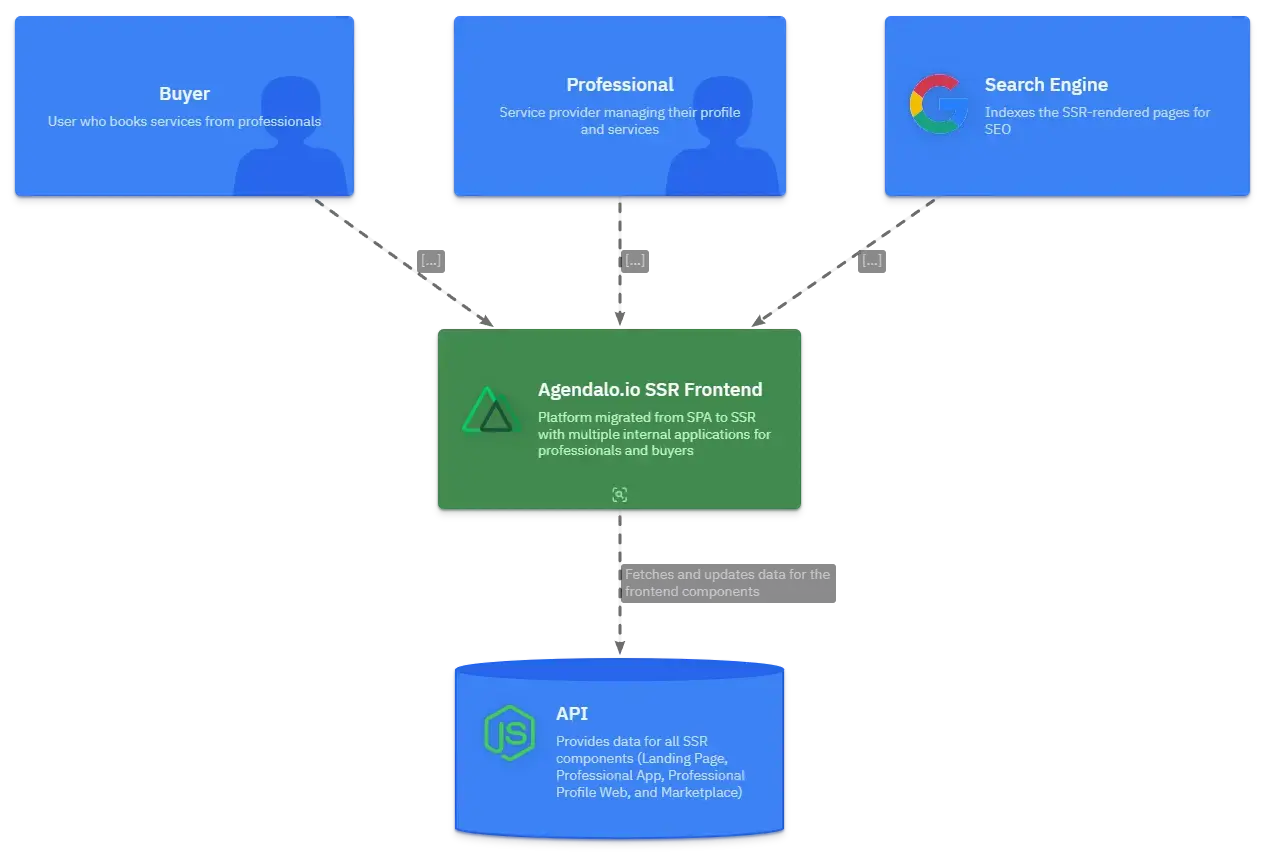
Server-Side Rendering (SSR)
Migración de la plataforma a una aplicación con renderizado del lado del servidor (SSR) utilizando Nuxt.js. Esto mejora la visibilidad en los motores de búsqueda y la experiencia del usuario final.
SEO Mejorado
La mejora de la indexación y el ranking en los motores de búsqueda mediante la implementación de SSR, asegurando que las páginas web sean correctamente indexadas y presentadas a los usuarios en los resultados de búsqueda.
Pruebas Automatizadas
El esarrollo e integración de un marco de pruebas automatizadas que incluye pruebas unitarias y de extremo a extremo (E2E). Esto garantiza la estabilidad del sistema y permite una detección temprana de errores en los componentes y flujos de la aplicación.
Rendimiento Optimizado
La optimización del rendimiento general de la aplicación a través de SSR, asegurando tiempos de carga rápidos y una experiencia de usuario fluida. Esto incluye el ajuste de la infraestructura y la implementación de mejores prácticas para la eficiencia del sistema.