Agendalo.io - SSR Migration
Migration of the frontend platform to server-side rendering (SSR) to improve SEO and platform ranking.

Project Overview
From July to May 2021, I was responsible for migrating the platform's frontend. I transformed a single-page application (SPA) into a server-side rendered (SSR) application using Node, improving SEO for users and the platform's ranking by 100%. I implemented unit tests for new interface components and end-to-end (E2E) tests for current flows, reducing the error rate.
Technologies Used
Nuxt
Typescript
Javascript
Project Goals
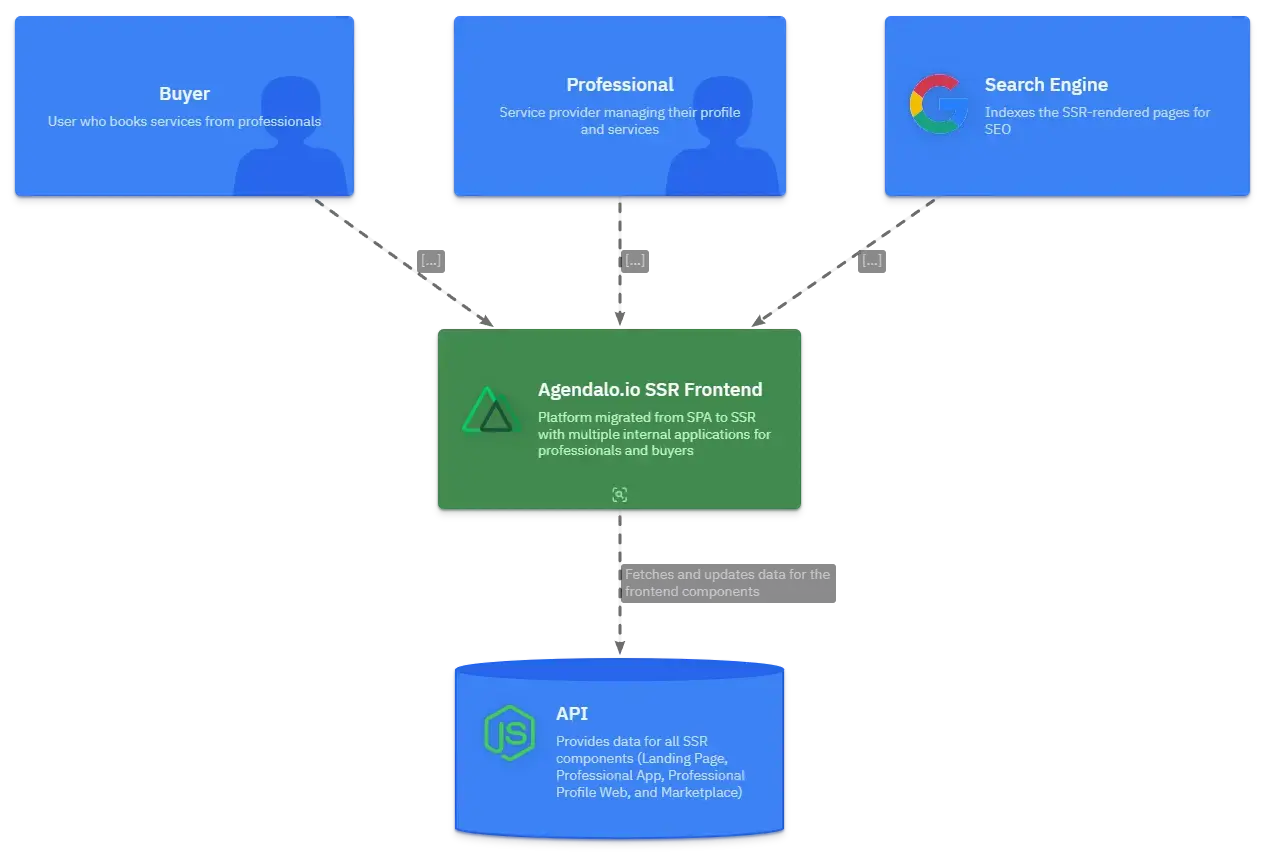
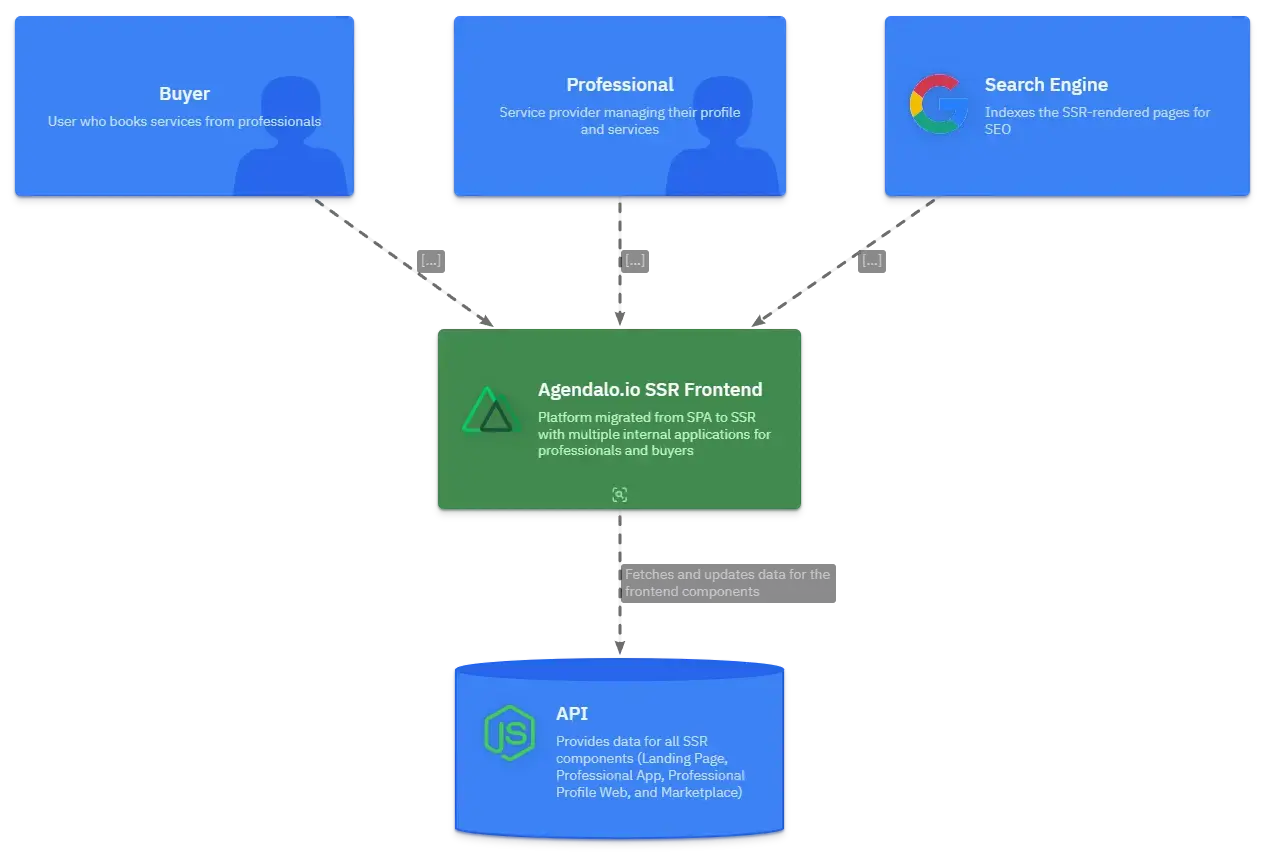
Architecture Migration
Migrate the single-page application (SPA) to a server-side rendered (SSR) application to improve SEO and platform ranking.
Performance Optimization
Improve the efficiency and load time of the application to provide a smoother and faster user experience.
Error Prevention in Migrations
Ensure a smooth transition to the new architecture through extensive testing and quality controls.
Key Features
Server-Side Rendering (SSR)
Migration of the platform to a server-side rendered (SSR) application using Nuxt.js. This improves visibility in search engines and the end-user experience.
Improved SEO
Improved indexing and ranking in search engines through the implementation of SSR, ensuring that web pages are correctly indexed and presented to users in search results.
Automated Testing
Development and integration of an automated testing framework that includes unit tests and end-to-end (E2E) tests. This ensures system stability and allows early detection of errors in application components and flows.
Optimized Performance
Optimization of the overall performance of the application through SSR, ensuring fast load times and a smooth user experience. This includes infrastructure tuning and the implementation of best practices for system efficiency.